- Cross-Mobile App Development Made Easy with Expo.io With smartphone use projected to be almost 3 billion by 2020, companies and developers who want to maintain a competitive edge simply cannot ignore the mobile space. At the same time the process of building a mobile app can be daunting.
- The United States had the 'Crosley' automobile, and Great Britain had the non-related marque, 'Crossley'. To differentiate Crosley's overseas export automobile.
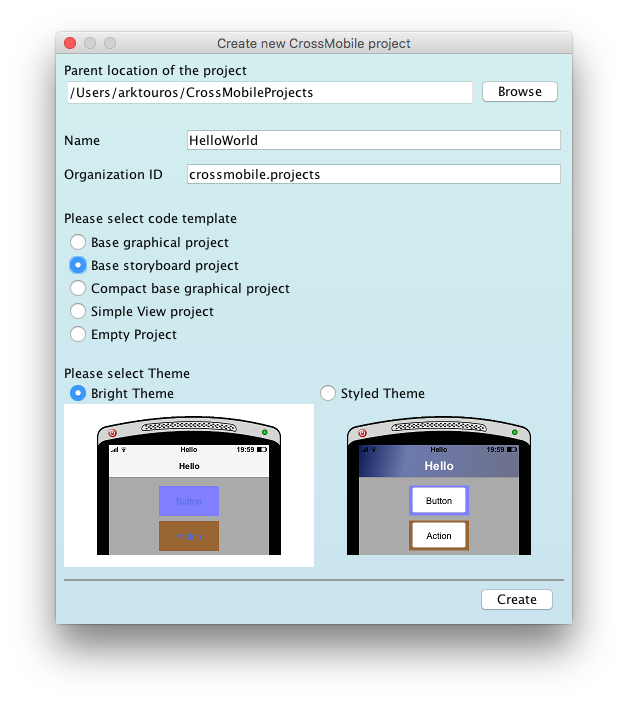
CrossMobile is an Open Source framework to create Native iOS, Android, Windows Phone and Desktop applications in Java using the iOS API. Write once, recycle 100% your source code and have full hardware and feature access to your apps.
Reference images can also often be re-used across different mobile devices and operating system versions, but sometimes references will have to be different for different devices. This document describes the situations in which different reference images will be required, and presents best practices for efficient cross-mobile scripting.
There are three situations that typically lead to different reference images being required between two devices:
- Devices in different device families render images differently (e.g., with different smoothing effects), so different reference images are required.
- Devices in the same device family, but with different screen resolutions, will render images that include text differently. So if a reference image includes text, and two devices have different screen resolutions, then they will need to use different reference images.
- Major version changes of the operating system (OS) will often change the look-and-feel of native applications, like Settings or Messaging. So reference images related to native applications might have to be different for devices using different major OS versions.
Device Families
The table below shows the most popular device families, further partitions these by resolution, and gives advice for re-using images.
Note again the huge amount of image re-use which is possible. Not only can you use the same images for all devices within a device family, you can also use the same images across all OS versions. This means that with just 8 reference images as shown above, you can cover 61 different combinations of device and OS version.The remainder of this document presents best practices for efficient cross-mobile scripting:
- Use text searches (OCR) and search rectangles.
- Store images for each stream of devices in a separate suite.
- Separate out core code from OS-specific code.
- Run an environment setup script at the start of every test.
- Create a naming convention for devices.
- Create tests using the core code in a separate suite.
One of the first things to do is start by using OCR. The OCR engine inside Eggplant Functional is independent of resolution, text size and color, so if any of these three things is different across your devices then you wont even need to re-capture any images.
If you know you are going to want to set lots of different rectangles throughout your test, use the code below, which allows you to easily set the rectangle to any area of the screen that you choose:
paramsTLx,TLy,BRx,BRy-- Values are between 0 and 1 and represent the proportion you want to go in the x and y direction for the top left and bottom right coordinates.
setthe searchrectangleto(TLx*ConnectionInfo().ScreenSize.x,TLy*ConnectionInfo().ScreenSize.y,BRx*ConnectionInfo().ScreenSize.x,BRy*ConnectionInfo().ScreenSize.y)

return(TLx*ConnectionInfo().ScreenSize.x,TLy*ConnectionInfo().ScreenSize.y,BRx*ConnectionInfo().ScreenSize.x,BRy*ConnectionInfo().ScreenSize.y)
,searchrectangle:ScreenPart(0,0,0.5,0.5)) // This will only search the top left quarter of the screen
,'Galaxy_S6_51':'577')
setthe readTextSettingsto (DPI:DeviceDPI.(DeviceName))
It might be that different screens and text work better with the DPI set and others with it not, so it is worth playing around to see what works best on each screen.
As described in the above table, there will be cases where images do need to be re-captured for devices and the best way to organize these is to store the images for each stream in a separate suite and then set the InitialSuites which tells the script which suite to go and look for images in. This makes it easy to add new devices to a test set, by just capturing the images for that device, if they need to be captured at all. This also means that the images will have the same names within each suite. Some example code is given below:
setthe initialsuitesto'Path/To/My/Galaxy_S5_51/Images/Suite'
click'AppIcon'
setthe initialsuitesto'Path/To/My/iPhone_6S_91/Images/Suite'
click'AppIcon'
Cross Mobile Llc
Separate Core Code from OS-Specific Code
Android:
setthe initialsuitesto('Path/To/My/AndroidCode/suite','Path/To/My/Galaxy_S5_51/Images/Suite')
click'AppIcon'
TurnOffWifi
,'Path/To/My/iPhone_6S_91/Images/Suite')
Click'AppIcon'
Cross Mobile Detailing
TurnOffWifi
,'Path/To/My/AndroidCode/suite','Path/To/My/Galaxy_S5_51/Images/Suite')
click'AppIcon'
VerifyPrice// This is within the core code suite
TurnOffWifi// This is within the OS-specific code suite
setthe initialsuitesto('Path/To/Core/CodeSuite','Path/To/My/iOSCode/suite','Path/To/My/iPhone_6S_91/Images/Suite')
Cross Mobile Phone
Click'AppIcon'
VerifyPrice
TurnOffWifi
As we have gone through this document, you will notice that we have been setting quite a few parameters including the DPI, initial suites and as part of initial suites we are setting the OS specific code to iOS or Android. All of this code should be placed in a script that gets run before every test to set the environment up. Now, to make everything simpler, you should have the core code suite, the OS specific code suites, the device image suites and the environment setup suite stored in the same folder. This makes it easy to go and have everything set up and initialized. Your environment setup should look something like below. In this, we determine the path to the suites using the relative path of where the suite is, so even if the suites move, the code will still work.
setDeviceNameto the name of connectioninfo()
setSuitePathto the folder of the folder of the folder of me
setDeviceDPIto (iPhone_6S_91:'401','Galaxy_S6_51':'577')
setthe readTextSettingsto (DPI:DeviceDPI.(DeviceName))
put (iPhone_6S_91:'iOS','Galaxy_S6_51':'Android') intoDeviceOSList//Define which OS a device is to pick the correct device specific functions
setDeviceOStoDeviceOSList.(DeviceName)
put (iPhone_6S_91:'iPhone_6S','Galaxy_S6_51':'Galaxy_S6') intoDeviceSuiteList//Define what suite of images a device should use
setDeviceSuitetoDeviceSuiteList.(DeviceName)
//Set up path to core functions, OS functions and device images
setthe initialsuitesto(SuitePath&'Asset_'&DeviceSuite&'_Images.suite',SuitePath&'Asset_'&'Core_Functions.suite',SuitePath&'Asset_'&DeviceOS&'_Functions'&'.suite')
Cross Mobile Cmu
You can also set up your Helper suites using relative paths, so that if you happen to move your suites to a different paths, the helper suite paths are still valid. Information on how to do this can be found here.
To be able to determine what device we are connected to, the best thing to do is create a good naming convention for your device. This should take the following format: DeviceStream_DeviceModel_OperatingSystemVersion. This makes it simple for Eggplant Functional to determine what device we are connected to and then set up the environment accordingly. A few examples are given below:
Galaxy_S6_51, where Galaxy is the device stream, S6 is the model, and 5.1 is the version of Android.
Now, you should create all of your tests from all of the core code which you have written in a separate suite. This makes maintenance easier in the future, and allows for the greatest re-use of code amongst large teams. For each test design suite that you make, you should add the environment setup suite as a helper suite, to set up all of the code paths. Your test design suites should then look quite flat, whereby you are just ordering the core functions you have written in the way you want. A few examples are shown below:
Cross Mobile Platform Development
Eggplantsoftware.com | 2021

